The next generation of web application UI layout
(Ad, please don’t block)
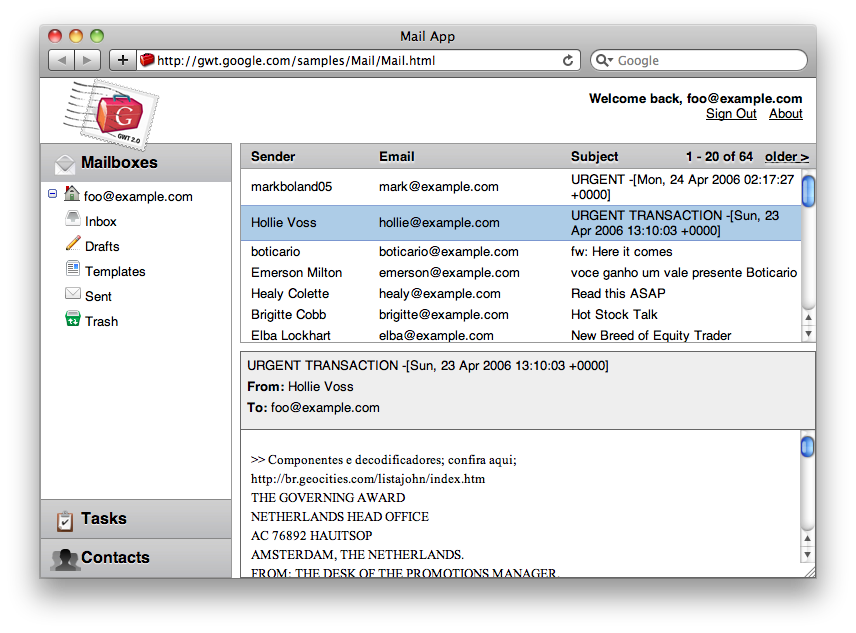
 User interface layout has been one of the main challenges that has held web applications back (desktop integration is another one). Especially vertical arrangements such as the following used to be next to impossible: Bars at the top and at the bottom contain widgets that take up minimal height, while the content is displayed at the center and takes up the remaining vertical space. Note that this is trivial to do in desktop GUI frameworks such as Java Swing. Recently, Ajax frameworks have made progress in this regard. Now you can implement the above mentioned scenario, but you have to specify fixed heights for the bars (the screen shot shows this kind of bar at the top of the window and above the email message). A small price to pay, especially as those frameworks do it in pure CSS (=fast). I am aware of three frameworks that perform this kind of magic:
User interface layout has been one of the main challenges that has held web applications back (desktop integration is another one). Especially vertical arrangements such as the following used to be next to impossible: Bars at the top and at the bottom contain widgets that take up minimal height, while the content is displayed at the center and takes up the remaining vertical space. Note that this is trivial to do in desktop GUI frameworks such as Java Swing. Recently, Ajax frameworks have made progress in this regard. Now you can implement the above mentioned scenario, but you have to specify fixed heights for the bars (the screen shot shows this kind of bar at the top of the window and above the email message). A small price to pay, especially as those frameworks do it in pure CSS (=fast). I am aware of three frameworks that perform this kind of magic:- Sproutcore: Looks great, JavaScript-centric, borrows patterns from Ruby on Rails (project layout, models) and Cocoa (binding, properties). Sproutcore has a Ruby-based generator for code that makes it easy to get started and is itself easy to install, thanks to Ruby’s Gem packaging mechanism. Sproutcore is used by Apple for MobileMe. Current disadvantages: sparsely documented, relatively slow development turn-around (it takes a while to reload after changes). Demos.
- Google Web Toolkit (GWT): Java-centric, having a single code base on client and server is priceless, great tooling (Eclipse), fast development turn-around, well documented. The new kind of layout is a feature called “Layout Panels”. GWT is used by Google for Google Wave. Demos.
- Cappuccino: I have not tried this one out. I’m not sure that having a custom language (Objective-J) on top of JavaScript is the way to go, especially as Sproutcore does most (all?) of what Objective-J is capable of in pure JavaScript. Cappuccino has a cool browser-based IDE and GUI builder called Atlas.
Update 2010-12-13: I’ve heard good things about how Qooxdoo performs layout. Apparently they layout programmatically via JavaScript. This allows them to do more sophisticated things, but it makes layouting a bit slower.
Update 2011-01-24: The ultimate CSS layout spec for webapps





