HTML5 context menus in Firefox 8+
(Ad, please don’t block)
Starting with version 8, Firefox supports HTML5 context menus. This post is a summary of “HTML5 context menus in Firefox (Screencast and Code)” by Chris Heilmann for Mozilla Hacks.

Example: The following HTML source code defines a section with a context menu. The menu has two items and a sub-menu with two items.
<section id="noninteractive" contextmenu="imagemenu">
<img src="html5.png" alt="HTML5" id="menudemo">
<menu type="context" id="imagemenu">
<menuitem label="rotate" onclick="rotate()"
icon="arrow_rotate_clockwise.png">
</menuitem>
<menuitem label="resize" onclick="resize()"
icon="image-resize.png">
</menuitem>
<menu label="share">
<menuitem label="twitter" onclick="alert('not yet')">
</menuitem>
<menuitem label="facebook" onclick="alert('not yet')">
</menuitem>
</menu>
</menu>
</section>
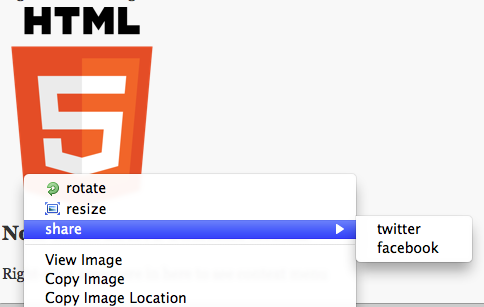
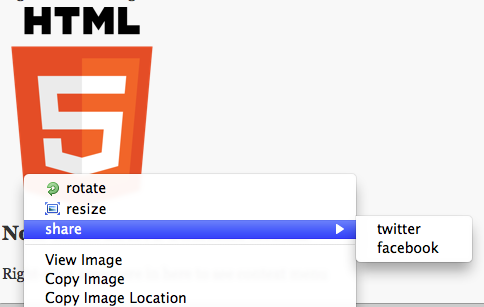
Naturally, you don’t need to rely on inline event handlers, all usual registration methods are available. When the context menu is activated, it looks like this:

The article also covers:
- How to check whether a browser supports context menus.
- How to dynamically enable/disable menu items depending on what state and app is currently in (active selection etc.): A menu fires a contextmenu event every time it opens.
- A CSS cursor called context-menu is available to give a visual clue as to where context menus are available.





