CSS Grid Layout is coming to Firefox in 2012
(Ad, please don’t block)
So far, HTML5 has been severely lacking when it comes to flexible GUI layouting. All that changed when Microsoft created CSS Grid Layout [1], which, among other things, is used to write the native HTML5 applications for Windows 8 [2]. That standard provides everything that people are familiar with from desktop GUI kits (such as Java SWT). Alas, so far, Microsoft was the only one who implemented this standard in a browser. Now that has changed: CSS Grid Layout will be added to Firefox in 2012 – as mentioned in section “CSS Flexbox and CSS Grid” of “Firefox in 2011 – Firefox plans for 2012” (by Robert Nyman for Mozilla Hacks).
In case you are wondering whether “CSS Grid” is the same as “CSS Grid Layout”, there are several similarly named specifications floating around, but they really are just different versions of the same standard:
- “CSS Grid Positioning Module Level 3” (5 September 2007)
- “Grid Layout” (22 March 2012)
- W3C Editor’s Draft: “CSS Grid Layout” (22 March 2012)
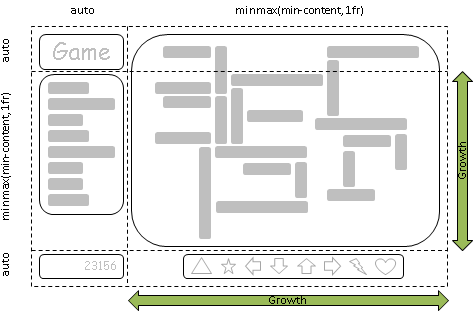
Example layout:
 |
Explanations:
[Source of image: “CSS Grid Layout”]
|





