Understanding the four layers of JavaScript OOP
[2014-05-13] dev, javascript, jslang, video
(Ad, please don’t block)
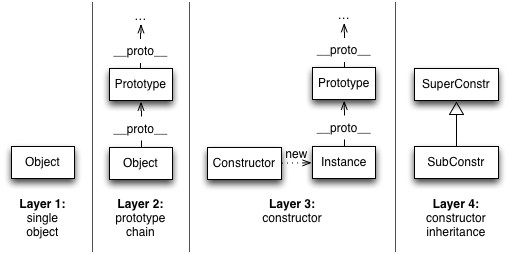
JavaScript OOP is baffling: on one hand, there is a simple core, on the other hand, there are some really weird things going on. I’ve been pondering for a long time how to explain it well and I think the best way to do so is via four layers: single objects, prototype chains, constructors, constructor inheritance. The first two layers are JavaScript’s simple OOP core, layers 3 and 4 are where the complications start.

I’ve explained the four OOP layers in an O’Reilly webcast:
- Video on YouTube (starts later to avoid duplicated content at the beginning)
- Slides
- Full webcast (requires Flash, but the audience’s comments in the chat are interesting)
Additional material:
- “In defense of JavaScript’s constructors” explains my – conservative – recommendation of constructors
- “JavaScript’s ‘this’: how it works, where it can trip you up”
- Chapter “Objects and Inheritance” in the online version of “Speaking JavaScript”





