Three Google I/O videos about Web Components and Polymer
The videos of the Google I/O 2014 talks have been online for a while now. Three of them are about Web Components and Polymer. This blog post briefly describes what they are about and mentions a few highlights, which may help you to decide which videos you want to watch.
The three talks are:
- “Polymer and the Web Components revolution” by Matt McNulty (38:47)
- “Polymer and Web Components change everything you know about Web development” by Eric Bidelman (36:13)
- “Unlock the next era of UI development with Polymer” by Rob Dodson (41:30)
If you need a quick primer to Web Components, you can look at slide 35ff of the slides for my talk “Six technologies that will change the web platform”.
Polymer and the Web Components revolution
Matt McNulty gives a broad overview of Web Components and Polymer, setting the stage for the remaining two talks.
McNulty explains why Web Components are important, then describes Polymer, which is a Web Components polyfill plus a convenience layer on top. The nice thing about Polymer’s new “Paper Elements” (UI components following Google’s new Material design language) is that they are custom elements. That means that they can be used with any HTML framework. They will work even better in the next versions of AngularJS and Ember.js, which explicitly support Web Components.
I found it interesting to hear that Polymer co-evolves with the Chrome platform: if Polymer encounters problems (e.g. jank), they are fixed in Chrome. Similar to Mozilla’s X-Tag, Polymer’s Web Component polyfill enables us to field-test web platform APIs before they are standardized.
Polymer and Web Components change everything you know about Web development
Eric Bidelman’s talk is mainly about the current state of Web Components. Polymer is mentioned occasionally, though. Highlights:
- Web Components state of the union:
- Chrome supports all Web Component APIs natively, Firefox isn’t far behind.
- Webkit: All Shadow DOM code was recently removed, but: “Web Components development will continue in a branch in near future”
- Internet Explorer: Web Component APIs are “under consideration”. Eric mentions that they are asking hard questions, meaning that they are taking Web Components seriously.
- Web Components in use: experimental implementation of WinJS components on top of Polymer, GitHub displays timestamps via a
<local-time>custom element, the Chrome OS keyboard and media player are Web Components.
- Problems solved by custom elements:
- Cleaner DOM (markup encapsulated in custom elements)
- Common widgets across frameworks
- Better support for widgets in the platform and in dev tools
- And more
- Example that profits from HTML imports: Twitter Bootstrap. Two
<link>elements for CSS and four<script>elements for JavaScript versus a single HTML import (of an HTML file packaging these elements).
Unlock the next era of UI development with Polymer
Rob Dodson goes deeply into the new Paper UI components and shows off some interesting UI-related functionality provided by Polymer. A few notes:
- Goal: support multiple devices and app-like user interface. That’s not what HTML was originally built for.
- Overview of Polymer’s Paper elements: Layout, Material, Theming, Transitions.
- The
::shadowCSS pseudo-element and/deep/CSS combinator enable you to reach inside shadow DOMs and style custom elements. - In Polymer, the
<core-style>element can be used to share style information between elements, which helps with theming.
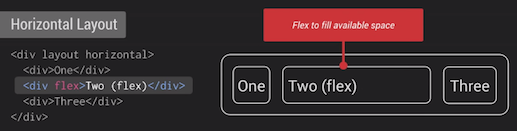
Polymer gives you declarative support for Flexbox, via HTML attributes.

I really like like the design of the Paper elements. You can see that a lot of thought has gone into making them work with both touch and pointer devices.







